Design Principles Week 2
Week 2
-August 31, 2021
NAME: Isaac Yaw Wai Zac
I.D: 0343197
COURSE: Bachelor of Engineering (Honours) Mechanical Engineering
SECTION: 02
Balance and Emphasis
Balance refers to the distribution of visual weight together with the visual equilibrium of the elements that allow the image to appear balanced. It can either be symmetrical or asymmetrical. The symmetrical balance will have equal sides and is relatively center-placed. The asymmetrical balance will have unequal visual weight in which there will be regions that will have a dominant element whilst being balanced by few other focal points on the other side in the composition. This is also important as it will create a variety of different visuals and making the composition more complex.
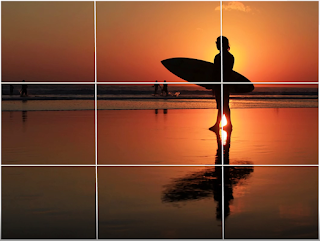
Figure 1.2: Example of an asymmetrical image
The following section under this lecture demonstrates the use of the golden ratio where the concept of Fibonacci sequence is used to guide and create a visual balance in the entire composition. To further enhance the use of positioning of the elements or focus of a composition, the rule of third is used to allow better framing of the elements of the picture.
Repetition and Movement
In this lecture, the pattern is important to allow the repetition of designs to take place. Most if the repetitive designs in many ways can create a very harmonious or complex overall composition for the viewers. On the other hand, movement is a way of using different kinds of shapes, forms, lines, and curves to make the visual image seem to be moving.
Figure 1.5: Examples of simple repetition
With the understanding of repetition and movement, the concept of hierarchy must be followed so that the information in a composition can be fully conveyed in a proper orderly manner. As seen in Figure 1.9 below, there are information and visual representation in different colours and also the different sizes of the elements in which the image of the food will be more focused before looking into the details and descriptions of the dish. To further enhance the use of the hierarchy concept, the alignment of the elements in the composition is also very important because it will allow sense of unity and cohesion to take place. For the example as shown in Figure 1.10, the description of the product is placed on the top left because the proper way of reading starts from left to right and from up to down, which allows viewers to generally see the bigger picture of how the set looks like and then proceeds to see the description first before checking out other elements.
Figure 1.10: Example of use of alignment in a front cover of a product box
Task(s):
The task (Exercise 2) was introduced in the second week and it is stated that 2 principles must be chosen out of the principles learnt (emphasis/balance/repetition/movement). The visual research and idea exploration stages were done first before choosing the 2 principles.
Design process:
-Visual research
In the research process, most of the similar examples were found and explored on sites such as Pinterest and Google. After some quick research, I went with the movement principle and also repetition principle for both the designs in this exercise. Overall, most of the movement designs involve crooked or irregular lines that will give a moving feel to the picture. Most of the repetition designs involve the same theme or type of repetitive object all in the same picture.
Figure 2.1: Visual research for movement design (as of 31st August 2021)
Figure 2.2: Visual research for repetition design (as of 31st August 2021)
-Idea exploration and description
In the ideation stage for creating the repetition design, I got inspired by the examples given in the lecture slides instead as shown in Figures 2.3 and 2.4 below where the repetition of the elements are in radial or circular form. I then got the idea to implement this concept in a cute and simple way which is how watermelon is served when viewed from the top. However, the initial plan for this design could not be delivered in a nice and pleasant way because as shown in Figure 2.5 below, it does not look appealing. Therefore, I then remake the repetition design with other fruits and I went with the lemon slices as the repetitive design.
Figure 2.5: Initial draft for the repetition design (as of 31st August 2021)
Figure 2.6: Inspiration for the repetition design (as of 31st August 2021)
Figure 2.7: Inspiration for the repetition design (as of 31st August 2021)
In the ideation stage for the movement design, I went with an overall sports theme because most of the sports involve huge movements in a quick manner. The sport I went with for this movement design is the Ultimate Frisbee because it is my favourite sport and one of its most iconic moves is called 'sky' which players will jump as high as they can to catch the disc whilst estimating the time needed for the disc to reach their hand. This move is done to prevent the opponent team to snatch or block the disc from the attacking team.
Figure 2.8: Inspiration for the movement design (as of 3rd September 2021)
-First Draft
The outcome of the repetition design was done with the lemon/citrus fruit instead because I prefer this design over the watermelon design as shown in Figure 2.5 above. It is also a simple repetition design and I would say this design is more of a cute animated design and can be used as background wallpaper for smartphones and other devices. Some of the repetitive elements integrated in this design are such as the different sizes of lemon cutouts which look very refreshing and the repetitive lines in the background to fill up the negative spaces in this design.
Figure 2.9: First draft for repetition design (as of 3rd September 2021)
The first draft for the movement design was done with the use of repetitive human icons with smaller sizes and also fading in the tone colour. To further enhance and make the picture look nicer, the use of 'Ultimate' is placed and distorted a little bit to signify and represent movement in the player. Other than that, the use of red colouration can draw the attention of the viewers to the 'Ultimate' word first before looking at the other parts of the composition.
Figure 2.10: Final outcome for movement design (as of 3rd September 2021)
-Lecturer's feedback
In the third week, the class session was conducted and all the current work/progress were viewed by Miss Jinchi. The feedback given for the repetition design was okay, but there are many things to further work on. For the repetition design, she mentioned that there were too many things going on and cause eye soreness due to having too many elements in one composition. She suggested that the lines at the back can be made lighter or with different patterns such as broken lines. The composition can be improved too by cropping the image to see whichever cropped view would look better.
On the other hand, the movement design can have improvements in terms of a specific direction. The distortion of the word 'ULTIMATE' should demonstrate the same direction as the frisbee player otherwise, it would defeat the purpose of movement because there are different directions. Other than that, the orientation of the work can be made landscape to allow more empty space or negative space in the direction the player is heading so that it can be seen that there is available space for the movement to take place.
-Final Outcome
For the final outcome of the repetition design, I changed up the overall look and design of the first draft whilst maintaining the main element which is the lemon slices. To make it look nicer and well composed, I added some extra elements such as bigger lemon pieces and different sizes of bubbles so that it will give overall citrus and refreshing vibe. Although there are many different sizes of these elements, I have used the same bubbles and lemon slices repeatedly to fit with the overall repetition design. Other than that, the reason why I changed the first draft to a different composition is that I feel like it is too similar to the inspiration that I have gotten online as shown in Figure 2.6 above.
For the final outcome of the movement design, the feedback given by Miss Jinchi was taken into consideration and only slight changes were made to the first draft. From her feedback, I played and fiddled around with the placement of the word 'ULTIMATE' so that it will look as if it is heading in the same direction as the frisbee player. A few different compositions were made as shown in Figure 2.12 below. Out of all these compositions, my favourite one is the bottom left one and is further shown in Figure 2.13 below.
Figure 2.12: Different compositions for movement design (as of 7th September 2021)
Figure 2.13: Final outcome of movement design (as of 7th September 2021)
-Reflection
In this week's exercise, it is made challenging because of the given design topics which cover repetition, movement, emphasis, and balance. These topics require designs that are very creative and are out of our own ideas. I am thankful that some of the research and also examples from the lecture slides gave me inspiration for the 2 chosen designs which were repetition and movement. In this week, I managed to learn more features and polished up my skills in using the Adobe Illustrator software and also getting quicker in using it. Other than that, I slowly learnt and gotten inspirations from the works done by my peers during the feedback sessions with Miss Jinchi which gave me the motivation to be competitive and to come up with more creative ideas in the upcoming exercises.


























Comments
Post a Comment